As a team we prototyped a physical modular plant kit system designed to educate users on their plant health and customize gardening experience in just five weeks under the mentorship of Austin's Argo design.
Collaborators: Danielle Henderson (BFA Design) and Joseph Keegan (Geography)
Mentor: Kevin McDonald, principal designer at Argo Design
My roles: User Research, Interaction Designer
Delivered: Project Management, User Interview, Prototypes, User Journey, Design Strategy & Design Technologies
Term: Fall 2019 (5weeks)
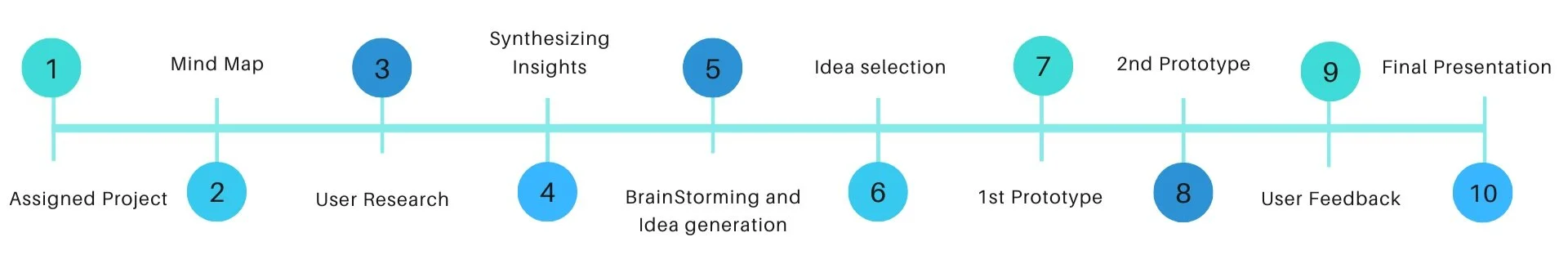
Assigned Project
We were assigned to create a product that lives in conjunction with Native’s mission and users. we were asked to imagine segments of the consumer gardening market and explore concepts for additional products covering light, earth, water and air in the garden. I was assigned to earth team
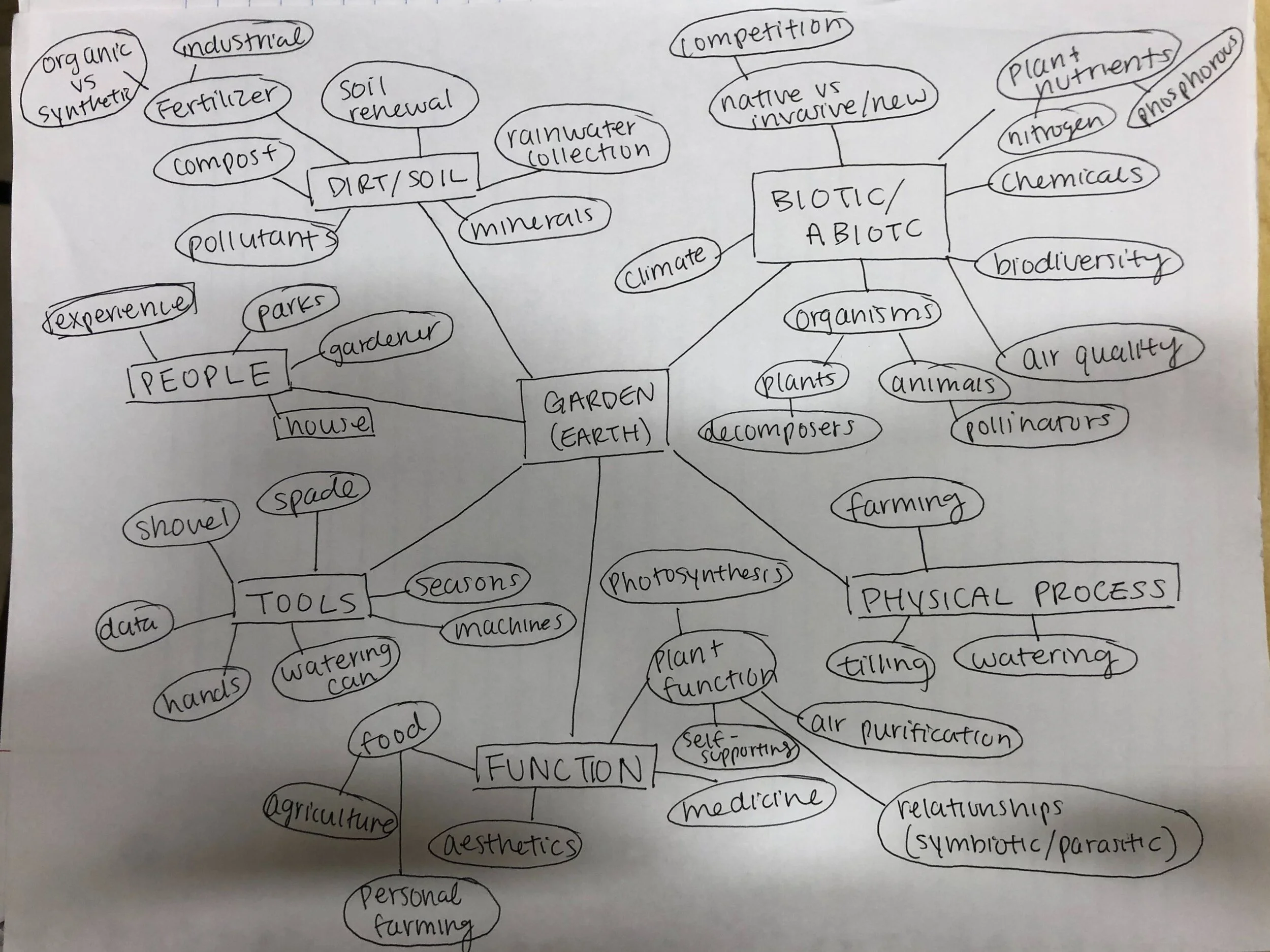
we discussed the senses involved in gardening and those surrounding users interactions with plants and the soil.
User Research
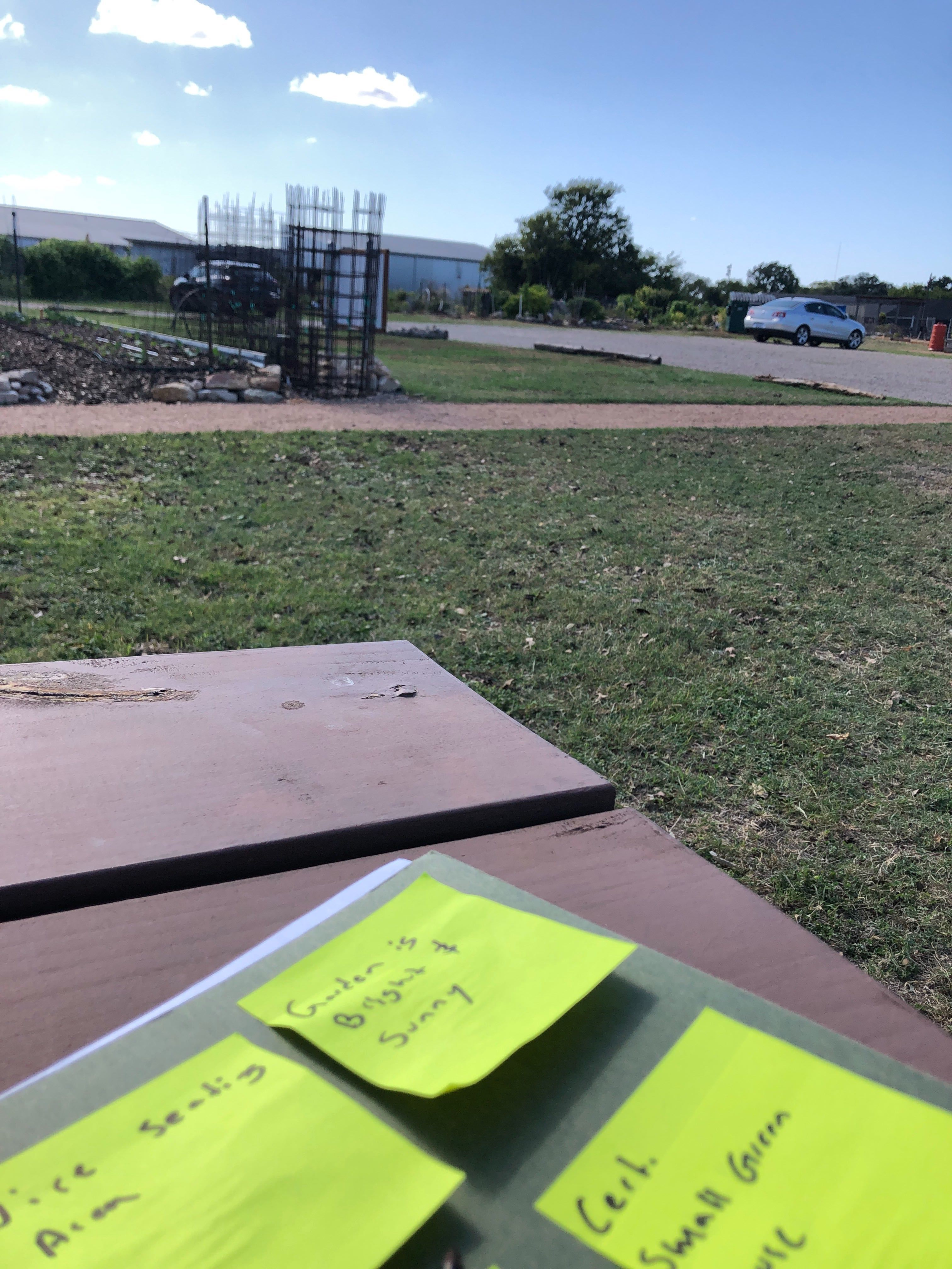
To understand what gardeners needed and wanted, we individually conducted several user interviews and a field observation in a community garden, friends’ apartments and Home Depot. We interviewed different types of people: a person who has a backyard, a person who has small plants in her apartment balcony, etc.
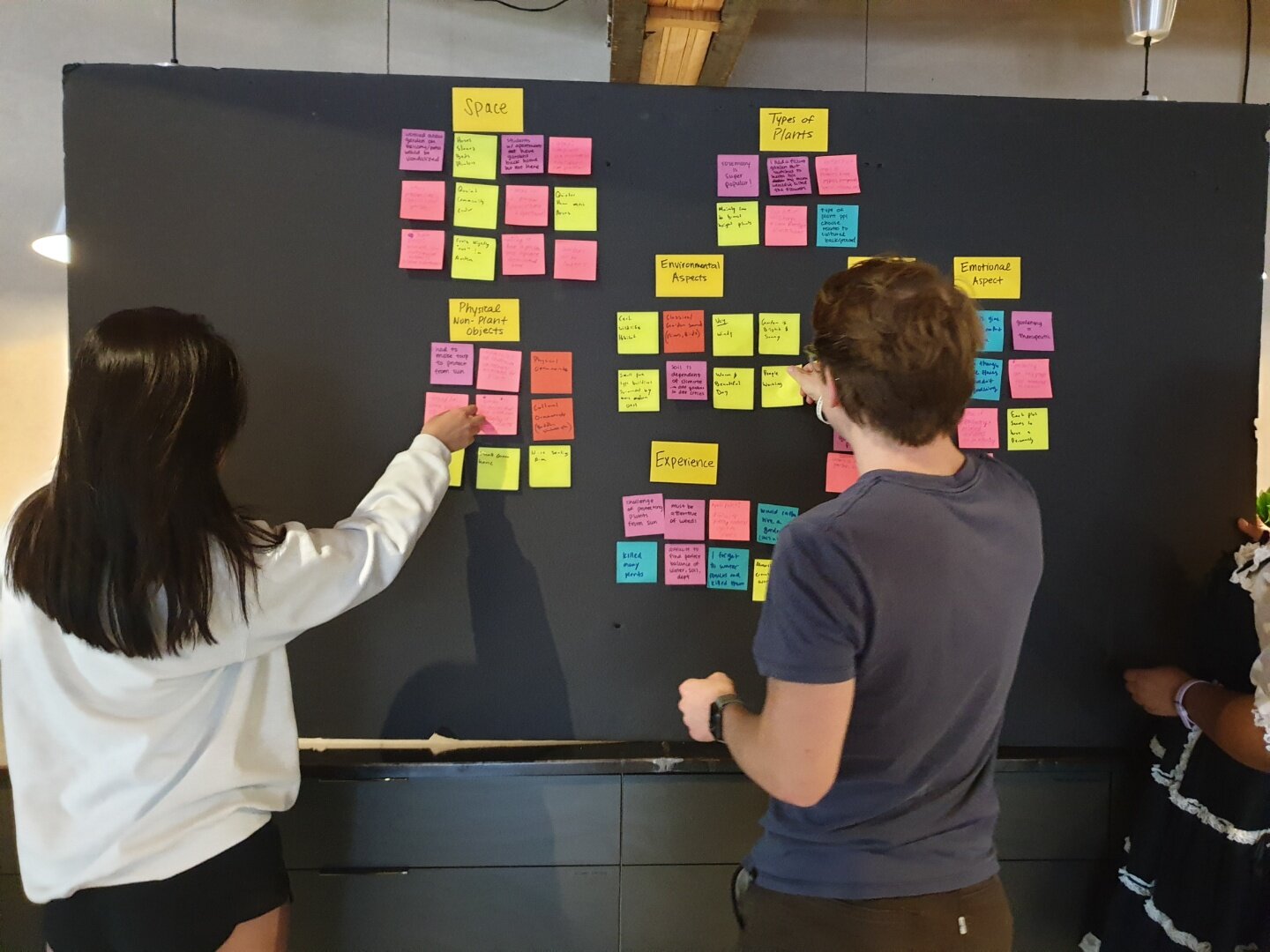
After interview and observation, we organized different categories or trends that emerged from the data we collected. Then, we understood a problem by identifying patterns or connections and we were able to narrow down our focus.
Insights
Our research focuses on the plant purchasing process, the indoor plant growing space and novice gardeners looking to learn.
Things we learned from our research were:
1. Users decorate their own spaces (apparent in the public gardens and home gardens, it isn't ONLY about the plant)
2. Users wanted to have plants but kept killing them, they felt bad but would try again.
3. Users consider their indoor plant areas a garden.
4. Users who travel a lot while caring for plants lets them die when out of town.
Brainstorming
1. We began brainstorming ideas for how we could help reduce pain points for gardeners.
2. We considered ideas that were very simple and realistic as well as ones that were. imaginative/speculative
4. Came together as a group and noticed similar ideas/interests around modularity, easy to see metrics and education.
5. Many centered around education, modularity and comprehensive plant health.
Ideation
1. We began with very rough sketches and general thoughts on execution
2. We narrowed down a particular “module” shape
3. We wanted users to have something to interface with and get more information on their plants
We began more detailed sketches with:
plans for arrangement of modules
approx. scale of everything
potential materials
functionality/how stacking, notifications, watering, etc
1st prototype
We created our first prototype and it helped us to discover a number of chances to improve from class feedback and deliberation with one another
wood that is water resistant enough to work for this purpose is costly and difficult to obtain
top being closed in even in a different material limits plant growth and opportunity to receive natural light
wood stands out a lot and might not match with every space
2nd prototype
Reworked prototype considering:
practical considerations like materials and how it will integrate into people’s lives
how plants can grow/system can remain flexible
aesthetics in general & sowing product in action
Our product feature:
Hexagonal shape is derived from nature (bees, turtle shells, animal scales, etc.)
Using eco friendly materials (would be made from bioplastics and even plant based nanocellulose computer chips)
unobtrusive, adaptable & customizable to many types of environments
open top to allow plants to grow freely
resolves drainage and other concerns using a base material involving horticultural charcoal
packages as individual plants or themed kits of similar types of plants
Green color means plants are in good conditions; Yellow means plant is going to be lack of water or sunlight. Red means plants need water and sunlight ASAP
Linked with App
Low-fidelity wireframe for app
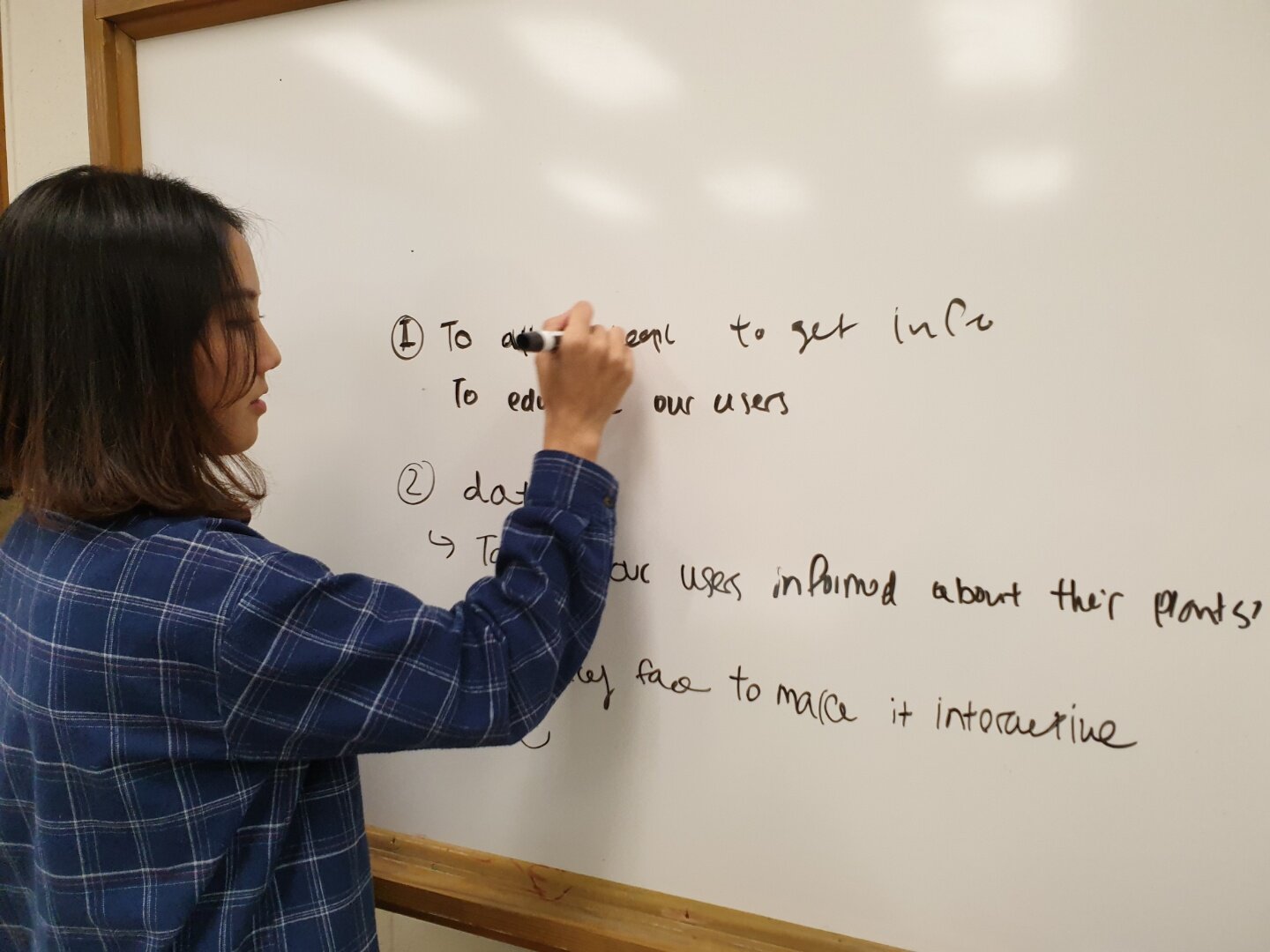
We decided to make very easy, simple app that educate our users through several key features.
Overall, it allows user to get information about their plants and to education them.
Data will help keep users informed about their plant’s growth
Smiley face and naming will make it interactive and have better connection with user
Overview shows visual representation of plants
Auto button: it helps users to take care of their plants while they users are traveling
User Feedback
Users liked the idea of simple easy to see metrics rather than hard scientific data.
Users liked the idea of decorative and customizable modularity
Users liked the idea of getting educated through gardening
Final Presentation
We successfully communicated and shared our design solutions through storytelling, prototyping, and conceptualizing to our class.